| www.r-krell.de |
| Webangebot für Schule und Unterricht, Software, Fotovoltaik und mehr |
Willkommen/Übersicht > Informatik >
![]() Informatik mit Java, Seite t4)
Informatik mit Java, Seite t4)
Fortsetzung Teil t): Simulation einer
Turing-Maschine in/mit Java
Seite t4): Benutzeroberfläche
Auf der ersten Projekt-Seite t1) if-t-turi.htm wurden bereits allgemeiner Aufbau und Funktion einer Turing-Maschine sowie die Grundvorhaben des Projekts erläutert. Auf der zweiten Projektseite t2) if-t-turi2.htm wurden verschiedene Verfahren zum Speichern und erneuten Öffnen eines Turingmaschinen-Modells untersucht und mit Java-Quelltext vorgestellt. Auf der dritten Seite t3) if-t-turi3.htm ging es um die grundsätzlichen Eigenschaften und Fähigkeiten einer Turingmaschinen-Simulation und deren Programmierung. Jetzt soll das äußere Design und damit die Benutzeroberfläche des Software-Projekts in Angriff genommen werden.
Projekt:
Entwicklung einer Turing-Maschinen-Simulation,
hier:
Benutzeroberfläche (GUI)
Eine vollständige Übersicht aller "Informatik mit Java"-Seiten gibt's auf der Informatik-Hauptseite. Viele der dort aufgeführten Seiten enthalten ausführlich beschriebene Java-Programme im Quelltext. Außerdem wird auf die Seiten SWE1 und SWE2 zum Software-Engineering hingewiesen.
zum Seitenanfang / zum Seitenende
Die Benutzeroberfläche, auch GUI (graphical user interface) oder Anwender-Schnittstelle genannt, ist als Kontaktstelle zwischen Programm und Mensch entscheidend dafür, wie die Benutzerin bzw. der Benutzer ein Programm wahrnimmt und es verwendet / verwenden kann. Tollste verborgene Möglichkeiten im Code nützen nichts, wenn sie nicht leicht und ansprechend erreichbar sind oder eingängig präsentiert werden.
Dabei halte ich es für schwierig, im Moment eine klare Entscheidung über das Aussehen der idealen Programmoberfläche zu treffen. Vor 20 bis 25 Jahren war das einfacher: Alle Benutzer verwendeten Tower- oder Desktop-PCs mit großen Bildschirmen. Insofern war ein in der Regel bildschirmfüllendes Programm, das aber ggf. auch in einem kleineren Fenster laufen konnte, die beste Wahl. Eine Menüleiste mit den üblichen Menüpunkten "Datei", "Bearbeiten", usw. bis "Hilfe", und darunter Rolladenmenüs entsprachen dem allgemeinen Standard (der sich noch bei nicht-grafischen, sondern zeichen- bzw. zeilenorientierten Oberflächen etabliert hatte); die Bedienung erfolgte über die Tastatur und mit der Maus. Später hätte man die Menüleiste vielleicht durch eine bebilderte Werkzeugleiste für die meistgebrauchten Funktionen ergänzt. Noch ein paar Jahre später hätte man statt immer gleicher Leisten am oberen Fensterrand vielleicht auch eine Art kontextabhängiger Ribbon-Technik eingesetzt, die aber nicht von allen Anwendern als Verbesserung empfunden wurde.
Mit dem Aufkommen von Tablets und Smartphones änderten sich Ansprüche und Gewohnheiten. Wegen der kleineren Bildschirme musste die jeweils sichtbare Information deutlich reduziert werden; anstelle von Menüs mit vielen Texteinträgen, die im Zweifel kaum lesbar waren und/oder auf kleinen Bildschirmen zu eng zusammen lagen, um durch Berühren des Touchscreens sicher gezielt ausgewählt zu werden, sollte jetzt erst beim Antippen oder Anklicken eines größeren Bildschirmelements eine vergrößerte Detailsicht mit wenigen weiteren, in der Situation sinnvollen Auswahlmöglichkeiten geöffnet werden. Gleichzeitig sollte das Programm aber auch noch auf einem großen Bildschirm gut aussehen - oder es müssen verschiedene Versionen für kleine Touch- und große nicht berührsensitive Bildschirme geschrieben werden.
Künftig wird außerdem sicherlich die Sprach-Ein-
und auch -Ausgabe bei der Bedienung bzw. Interaktion mit
Programmen zunehmen: In Zeiten von Sprachassistenzsysteme (wie
Cortana, Siri, Bixby, Alexa, Hello Google, u.a.) liegt es nahe,
statt mit Tastendrücken, Mausklicks und -gesten,
Berühren, Wischen, Aufziehen u.ä. auch per Sprache mit
Anwendungen zu kommunizieren, die - je nach Art und Darstellung
der zurück zu gebenden Informationen - eventuell sogar ganz
auf eine Bildschirm-Ein- und -Ausgabe (und damit auf den
Bildschirm überhaupt) verzichten können und daher auch
auf Geräten laufen könnten, die äußerlich
mit herkömmlichen Computern nur noch wenig zu tun haben. Ein
Programm zur Simulation einer Turingmaschine wird aber auch
künftig Band und Maschinentafel grafisch anzeigen
wollen.
Inzwischen stehen (bzw. standen) auch verschiedene Distributionsmöglichkeiten zur Verfügung: Die Simulation kann klassisch als 'standalone'-Anwendung lokal auf dem Rechner des Benutzers ausgeführt werden. Dazu muss sie vom Autor oder Vertreiber auf einem Medium - früher Diskette oder CD, heute eventuell Speicherkarte bzw. USB-Stick - bzw. inzwischen eher per Download aus dem Internet bezogen werden und auf dem Rechner des Anwenders gespeichert, ausgepackt, kopiert oder installiert werden. Dabei kann eine .jar-Datei (im Gegensatz etwa zu einer .exe-Datei) auf Computern mit unterschiedlichen Betriebssystemen verwendet werden, sofern dort eine Java-Runtime-Umgebung (JRE) installiert ist.
Für den Anwender sehr bequem war früher die Möglichkeit, Javaprogramme als Applets - ähnlich wie Bilder oder Videos - automatisch mit einer Webseite auf den eigenen Rechner zu laden und innerhalb des Webbrowsers direkt in der Webseite (oder auch in einem eigenen Fenster) auszuführen. Anleitungen, Erklärungen und Anpassungen an verschiedene Bildschirmformate konnten in die Webseite ausgelagert werden. Wegen konkurrierender Möglichkeiten (Skriptsprachen, Flash, erweiterte Möglichkeiten in HTML-5), fehlender JRE auf Mobilgeräten und trotz guten Konzepts schlampig umgesetzter Sicherheitsrichtlinien gerieten Applets allerdings in Verruf und verloren Marktanteile, sodass die Möglichkeit der Ausführung von Applets innerhalb von Webseiten schon seit einigen Jahren von modernen Browsern nicht mehr unterstützt wird. Der daraufhin erfolgte weitere Rückzug von Applets resultiert im Moment darin, dass auch der Java-Webstart (Start eines Java-Programms als Application in eigenem Fenster) aus einer Webseite heraus allmählich verschwindet, weil er angeblich ohnehin kaum noch genutzt wird. Auch das Konzept der Javabeans - das Programm wird nicht zum Anwender-Rechner übertragen, dort gespeichert und lokal gestartet, sondern wird auf dem Webserver ausgeführt, während Ein- und Ausgaben per Internet hin und her geschickt werden - konnte sich offenbar nicht durchsetzen. Dabei passt die letzte Idee in das Konzept, das mit den in einigen Firmen eingeführten Thin Clients verwirklicht wurde, die alle auf eine zentral (und eben nur einmal, daher leicht wart- und updatebar) auf dem Firmenserver installierte und laufende Anwendung zugreifen. Cloudbasierte Anwendungen (wie etwa Office 360/365) verfolgen das gleiche Konzept. Viele Anwender bemerken (und/oder wissen) gar nicht, dass sie ihre Eingaben an einen weit entfernten Großrechner des Anbieters schicken, wo die Daten gespeichert und vom dort laufenden Programm verarbeitet werden, und dem Anwender lediglich das Bild einer aktualisierten Bildschirmdarstellung zurück geschickt wird. So können natürlich auch aufwändige Aufgaben scheinbar auf - in Wirklichkeit aber nur über - Tablets und Smartphones auch mit geringem Speicher und ohne eigene Softwareausstattung durchgeführt werden, sofern die Internetverbindung zuverlässig und schnell ist. Jörg Schieb bzw. Andreas Erle berichten Anfang März 2020, dass es inzwischen Anbieter gibt, die Handynutzern aufwändige Spiele auf diese Weise gegen Gebühr zur Verfügung stellen.
Bei den mobilen Geräten haben sich außerdem
längst Apps durchgesetzt: Programme können durch
einfaches Anklicken eines Icons im Play-, Windows- oder App-Store
des Betriebssystemherstellers installiert werden. Oft wird damit
automatisch nur ein kleines Klientprogramm installiert, das
künftig mit fremden Servern kommuniziert. Der Bezug einer
App aus dem Appstore verspricht insofern Sicherheit, als der
Store-Betreiber i.A. die dort angebotene Programme auf Viren und
böswillige Schadfunktionen prüft. Andererseits
erhält der Store- oder Serverbetreiber dadurch noch mehr
Kontrolle über das, was der Anwender mit und auf seinem
Gerät macht, kann ein noch schärferes Profil des
Benutzers erstellen und kann prinzipiell auch alle gesendeten
Daten abgreifen. Auch Windows 10 bietet auf Desktop-Geräten
schon lange Apps an. Seit neuestem findet man auf normalen
Notebooks aus dem Supermarkt Windows 10 sogar in der S-Version
vor, die nur noch Apps aus dem Windows Store, keine fremden
Browser und gar keine Programm-Installation aus anderen Quellen
mehr vorsieht, weil diese Version auf Sicherheit und Leistung
optimiert sei.
Und bei der Verknüpfung bestimmter Datei(endung)en mit
Programmen ist es auch ohne den S-Modus bei normalen,
uneingeschränktem Windows 10 schon jetzt oft schwer bzw. nur
mit zusätzlichen Hilfsprogrammen möglich, etwa Bilder
dauerhaft von lokal installierten, portablen Anwendungen
öffnen zu lassen, weil der entsprechende
"Öffnen-mit"-Dialog die frühere Möglichkeit,
weitere geeignete Programme auf dem eigenen Rechner zu suchen, in
manchen Fällen nicht mehr anbietet. Auch das frühere
Kontrollkästchen "Datei immer mit dieser Anwendung
öffnen" bzw. jetzt "Immer diese App zum Öffnen von
xxx-Dateien verwenden" wird vielfach nicht mehr angezeigt und ist
daher nicht mehr ohne Weiteres wählbar. Ein Schelm, wer in
diesem 'Fortschritt' nicht anwenderfreundliche Vereinfachung und
gut gemeinten Schutz, sondern Bevormundung und weitere Kontrolle
durch den Betriebssystem-Hersteller und Store-Betreiber
sieht.
Verwöhnt vom leicht erreich- und verwendbaren App-Angebot
fühlen sich allerdings viele normale Anwender - selbst wenn
sie täglich viele Stunden am Computer verbringen - mit dem
Herunterladen eines Programms, dem Wiederfinden der gespeicherten
Datei im eigenen "Download"-Ordner und dann etwa dem Extrahieren
einer .zip-Archivdatei, dem Kopieren der Inhalte in einen eigenen
Ordner und dem Anlegen einer Verknüpfung auf dem Desktop
oder im Startmenü völlig überfordert. Auch das
zumindest auf Nachfrage gelegentlich geäußerte
Unbehagen, eigene Texte und Daten an Server in fremde Länder
zu schicken, ist jedenfalls nicht so groß, dass es zur
Suche nach Alternativen führt, wo doch Cloud- und
App-Nutzung so bequem und einfach machbar sind.
zum Seitenanfang / zum Seitenende
Jedes Programmdesign sollte zum Programm, zur Zielgruppe und zu der von den Anwendern vermutlich verwendeten Hardware passen. Nun ist eine Turingmaschinen-Simulation kein Allerwelts-Programm für das Massenpublikum, sondern richtet sich an (angehende) Informatiker(innen), denen mehr zuzutrauen ist als den eben beschriebenen normalen Anwendern. Die Zielgruppe wird nicht nur über ein Mobilgerät, sondern auch über einen PC bzw. ein Notebook mit mehreren Hundert Gigabyte SSD- und/oder Festplatten-Speicher und einem größeren Bildschirm sowie einer ordentlichen, physische Tastatur verfügen (Vermutlich wird schon diese Webeseite mit einem solchen Gerät gelesen, da meine textlastigen Ausführungen auf einem Handy-Bildschirm nur sehr mühsam zu erkennen sind). Ein lokal ausführbares Programm, das zwar eine installierte JRE voraussetzt, dafür beim Betrieb aber keine Daten ins Internet sendet oder sich dort bemerkbar macht, kommt der Zielgruppe wahrscheinlich eher entgegen. Ein solches Programm weiß man auch zu benutzen. Insofern können hier manche Rücksichten entfallen und es kann eine eigenständige Java-Application erstellt werden. Die Oberfläche sollte für PC bzw. Laptop eher Querformat haben, statt des Smartphone-üblichen Hochformats.
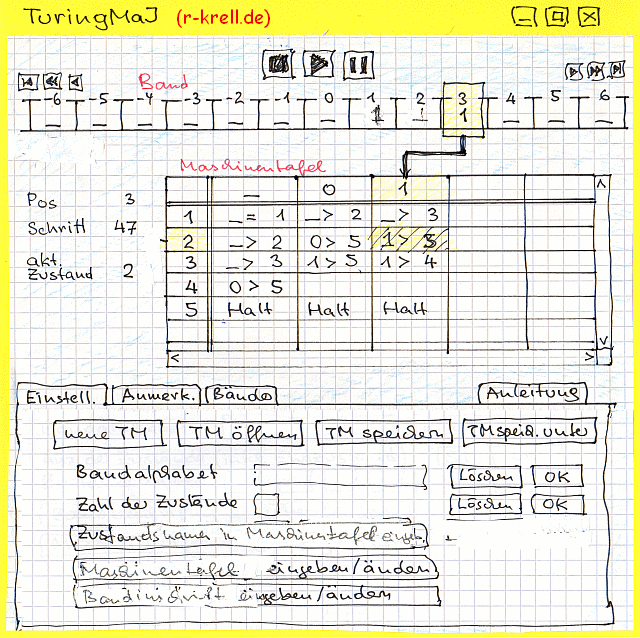
Die Oberfläche muss nicht die klassische Menü-Leiste habe (s.o.), sollte aber funktional und möglichst selbsterklärend sein und die Abläufe beim Betrieb der Turingmaschine gut veranschaulichen. Eine Handskizze zeigt eine erste Idee:

Weiter befinden sich in der oberen Hälfte das Band und
darunter die Maschinentafel als wesentliche Bestandteile der zu
simulierenden Maschine. Auf dem Band bewegt sich als farbiger
Rahmen der kombinierte Lese- und Schreib-Kopf, der dynamisch
über eine Grafiklinie mit der Maschinentafel verbunden ist
(genauer: mit der Spalte der Maschinentafel, die zu dem auf dem
Band vorgefunden Buchstaben des Bandalphabets gehört). In
der Maschinentafel ist außerdem jeweils die Zeile des
aktuellen (alten) Zustands hervor gehoben sowie der
auszuführende Eintrag.
Müsste allerdings der Kopf z.B. rechts aus dem Fenster
heraus wandern, bleibt er an der vorletzten Stelle stehen und das
Band darunter wird nach links bewegt, sodass der Kopf beim
Betrieb immer sichtbar bleibt. Pausiert die Maschine, kann das
Band mit den kleinen Schaltflächen links und rechts oben hin
und her gescrollt werden (um jeweils 1 Feld oder um 10 Felder
bzw. bis zum letzten vom Leerzeichen verschiedene Zeichen, auch
wenn der Kopf dabei unsichtbar wird). Anstelle der 6 kleinen
Schaltflächen wäre auch ein Schiebebalken über dem
Band möglich - über dem Band, damit die Verbindung Kopf
/Tafel optisch nicht gestört wird. Deshalb sind auch die
Nummern der Bandfelder oben und nicht unten notiert, wobei
große Nummern eventuell mehrzeilig dargestellt
müssten.
In der unteren Hälfte kann per Reiter jeweils ein Dialog angezeigt werden.
Für die programmtechnische Realisation der Oberfläche stehen in Java die ältere AWT-, die (z.T. darauf aufbauende) Swing-Bibliothek sowie das erst vor einigen Jahren neu konzipierte JavaFX zur Verfügung.
Eigentlich hatte ich geplant, die Gestaltung der Oberfläche endlich zum Anlass zu nehmen, mich in JavaFX einzuarbeiten. Angeblich wird eine FX-Oberfläche automatisch für verschiedene Bildschirmgrößen skaliert und ermöglicht viele schöne neue Grafik-Elemente. Die Aufteilung der Oberfläche in Stage, Scene und Nodes versprach die Fortführung und weitere Verfeinerung der von mir schon durchgeführten Trennung von Funktion und Oberfläche nun auch noch weiter innerhalb der Oberflächenprogrammierung; ein Scene Graph veranschaulicht die Bildschirmelemente (wie Eingabzeilen, Schaltfächen usw.) als Blätter eines Baums mit diesen drei Ebenen.
Für Entwicklungsumgebungen wie Eclipse und natürlich Netbeans gibt es mit dem JavaFX Scene Builder wohl ein Tool, mit dem durch Klicken und Ziehen offenbar nicht nur eine Oberfläche erstellt und passender Java-Programmtext generiert werden kann, sondern quasi als Zwischenschritt auch automatisch eine XML-Beschreibung der per Maus erzeugten Oberfläche erstellt werden kann. Dies soll die Wartbarkeit des Programms erleichtern, weil später nicht im z.T. recht umfangreichen Javacode, sondern im vom Menschen leichter verständlichen, übersichtlich strukturierten XML-Text gesucht und modifiziert werden kann, wenn eine Änderung der Oberfläche gewünscht wird. Offenbar kann aus der XML-Beschreibung dann automatisch Java-Text erstellt werden. Und nachdem ich schon auf der zweiten Seite dieses Projekts eine XML-Beschreibung als beste Möglichkeit zum Speichern einer Turingmschine gelobt habe und auf der dritten Seite im Abschnitt 1e ein von der Javamethode speichere erzeugtes XML-Beispiel zeige, hätte sich ein erneutes Aufgreifen der XML-Darstellung angeboten. [Der von mit bevorzugte Javaeditor erzeugt direkt (ohne XML-Zwischenschritt) passenden Java-Quelltext, wenn im integrierten GUI-Builder des Javaeditors FX-Bildschirmelemente auf ein Application-Formular gezogen werden.]
Bei der weiteren Beschäftigung mit JavaFX traten allerdings auch einige Bedenken auf:
Es bleibt also die Frage, ob sich der Aufwand lohnt, sich in eine Bibliothek einzuarbeiten, die möglicherweise wieder verkümmert, und die in den Augen der Schülerinnen und Schüler eben kein 'richtiges' Java (mehr) ist, sondern nur den Status einer schönen, aber letztlich irgendwie beliebigen Bibliothek aus einer Vielzahl angebotener Fremdbibliotheken hat.
Ich werde daher die Oberfläche der Turing-Simulation zunächst also (wie alle meine letzten Beispiele) doch wieder mit Swing erstellen, d.h. unter Benutzung der mit Java mitgelieferten und von allen Java-Versionen weiterhin unterstützten Bibliothek.
zum Seitenanfang / zum Seitenende
Noch vor der Entscheidung für eine konkrete Oberfläche waren auf den bisherigen Projektseiten Methoden erstellt worden, die für jede Turingmaschinen-Simulation gebraucht werden, egal, wie die grafische Darstellung letztlich erfolgt. Die Bedienelemente der Oberfläche müssen diese bereit gestellten Methoden nur noch aufrufen. Soll das Programm allerdings mehr können, als bisher geplant - etwa den letzten oder gar die letzten drei Schritte der Turingmaschine nochmal zurückspulen - müssten auch im Funktionsteil auf Seite t3) weitere Methoden hinzugefügt werden.
Für Freunde des MVC-Konzepts des Softwareengineerings: Dort bezeichnen M (model) die Daten und deren interne Verarbeitung, V (view) die Darstellung der Daten und Programmergebnisse auf der Oberfläche und C (control) die Elemente, die dem Benutzer Eingaben und die Programm-Steuerung ermöglichen. Da V und C beide innerhalb der Oberfläche stattfinden und zum Teil sogar im gleichen Bildschirmelement vereint werden können - etwa in einem Eingabefeld, das sowohl zur Anzeige als auch zum Eintippen einer Textzeile genutzt werden kann -, gibt es hier den Entwurf einer Oberfläche sowohl mit V- als auch C-Elementen. Das M (model) wurde aber separat auf den bisherigen Projektseiten t1) bis t3) entworfen und wurde schon in den mit ihren Datenfeldern und Methoden vorgestellten beiden Klassen TM_Band und TM_Maschine realisiert (siehe Seite t3).
zum Seitenanfang / zum Seitenende
![]() Jetzt,
nachdem ich anlässlich der Corona-Krise zunächst andere
aktuelle Inhalte auf meiner Webseite bereitgestellt hatte, gibt's
einen ersten Eindruck der programmtechnischen Umsetzung.
Gearbeitet wurde wieder mit dem Javaeditor (inzwischen in der Version 18.24) von G.
Röhner, hier in der 32-Bit-Version, und der Java-JDK
1.8.0_241, insbesondere mit den darin enthaltenen
Swing-Bibliotheken. Zunächst wird hier die Oberfläche
vorgestellt, wie sie nur mit dem GUI-Designer (=GUI-Builder) des
Javaeditors per Drag and Drop und mit Eingaben im Objektinspektor
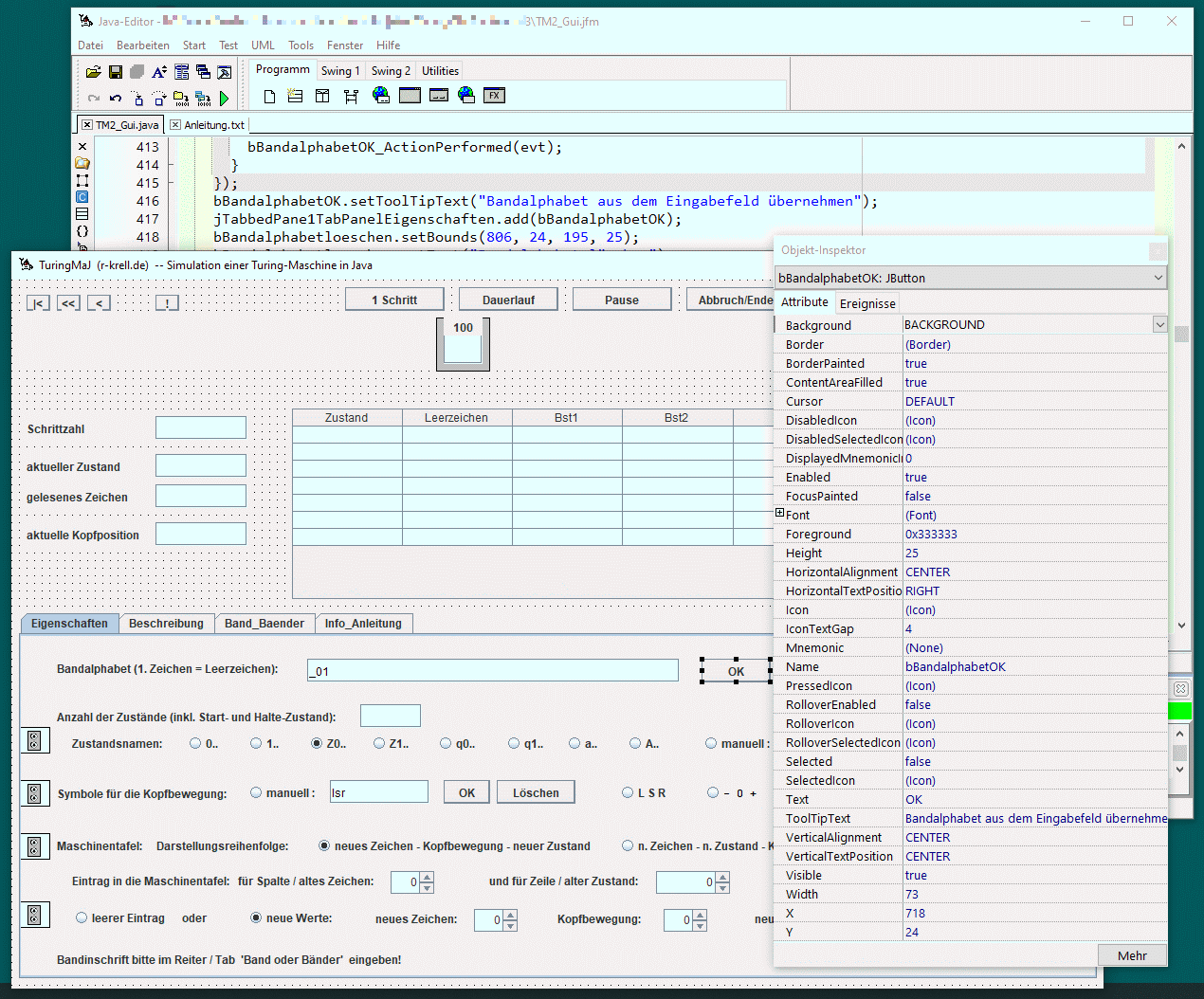
erstellt wurde:
Jetzt,
nachdem ich anlässlich der Corona-Krise zunächst andere
aktuelle Inhalte auf meiner Webseite bereitgestellt hatte, gibt's
einen ersten Eindruck der programmtechnischen Umsetzung.
Gearbeitet wurde wieder mit dem Javaeditor (inzwischen in der Version 18.24) von G.
Röhner, hier in der 32-Bit-Version, und der Java-JDK
1.8.0_241, insbesondere mit den darin enthaltenen
Swing-Bibliotheken. Zunächst wird hier die Oberfläche
vorgestellt, wie sie nur mit dem GUI-Designer (=GUI-Builder) des
Javaeditors per Drag and Drop und mit Eingaben im Objektinspektor
erstellt wurde:

Deshalb gibt es etwa nur ein Beispielfeld und noch nicht das ganze Band der Turingmaschine, und auch die Grafiklinien zwischen Kopf und Maschinentafel fehlen noch. Das Band wird später als Reihung (array) aus vielen Bandfeldern von Hand erstellt und auch die Linien müssen händisch programmiert werden.
Und bisher wurde der vom Javaeditor automatisch erzeugte Programmtext auch noch nicht von Hand ergänzt, d.h. es wurde keinerlei Funktion hinterlegt: die Schaltflächen können zwar gedrückt werden und die Eingabefelder gefüllt, das hat aber noch keine weitere (Aus-)Wirkung. Trotzdem kann mit der Oberfläche schon gespielt werden, um ihre Ergonomie zu prüfen (JRE erforderlich):
JavaApplication TuringMaJ_nur_GUI_ohne_Funktion.jar (30 kB) zum Ausprobieren herunterladen
Wer nicht selbst probieren will, kann sich an den folgenden Bildschirmansichten (screenshots) orientieren:
Wie man sieht, wurden gegenüber der Handskizze aus Kapitel 1 Abschnitt b2) oben auf dieser Seite schon einige Korrekturen vorgenommen. Insbesondere sind die Schaltflächen "Neue TM", "TM öffnen", "TM speichern (unter)" jetzt immer sichtbar, sollen aber nur bei Pause oder Abbruch/Ende benutzbar und während des Ablaufs der Turingmaschine deaktiviert sein. Weiterhin bin ich noch im Zweifel, wie man am besten (in der 1. Registrierkarte Eigenschaften) die Eingaben in die Maschinentafel vornimmt. Die im Moment vorgesehene Eingabemöglichkeit per 'Spinner' (wo man jeweils Zeichen, Zustand und Kopfbewegung aus dem vorher festgelegten Vorrat per Mausklick auf die Auf-/Ab-Pfeiltasten auswählt) verhindert zwar Fehleingaben, ist aber beim Abschreiben einer längeren Maschinentafel aus einem Buch oder einer gedruckten Veröffentlichung langwieriger als das Eintippen jeweils eines kompletten Maschinentafeleintrags per Tastatur in ein Textfeld. Für das Band habe ich schon eine solche Text- bzw. Stringeingabe der gesamten Bandinschrift vorgesehen.
Im Folgenden/in Zukunft geht es aber vor allem darum, die Oberfläche mit "Leben zu füllen", d.h. Funktionen zu hinterlegen.
Hier folgen demnächst weitere Ausführungen!
zum Seitenanfang / zum Seitenende
zum Seitenanfang / zum Seitenende
zurück zur Startseite t1) des
"Turingmaschinen-Projekts": allgemeine
Theorie der Turingmaschinen; Projektvorhaben
zurück zur zweiten Seite t2) des
"Turingmaschinen-Projekts": Persistentes
Speichern der Turingmaschinen-Daten auf einem Datenträger
und Öffnen der Dat(ei)en
zurück zur dritten Seite t3) des "Turingmaschinen-Projekts":
Benötigte Eigenschaften und
Fähigkeiten im Hintergrund
zurück zum Anfang der Informatik-Hauptseite
direkt zur Übersicht aller
"Informatik-mit-Java"-Seiten auf der
Informatik-Hauptseite