 Java
bietet mit seiner AWT-Bibliothek (AWT = Advanced Windows Toolkit) sowie mit der hier nicht verwendeten, noch
umfangreicheren Swing-Bibliothek alle Elemente moderner, grafikorientierter Oberflächen (GUI = graphic user
interface).
Java
bietet mit seiner AWT-Bibliothek (AWT = Advanced Windows Toolkit) sowie mit der hier nicht verwendeten, noch
umfangreicheren Swing-Bibliothek alle Elemente moderner, grafikorientierter Oberflächen (GUI = graphic user
interface).| www.r-krell.de |
| Webangebot für Schule und Unterricht, Software, Fotovoltaik und mehr |
Willkommen/Übersicht > Informatik > Informatik-Seite c) > Java-AWT-Demo
Hier wird aus nostalgischen Gründen und zu Übungszwecken eine kleines Oberflächenprogramm im Quelltext vorgestellt, sodass man nach diesem Muster leicht eigene Oberflächen konstruieren kann.
Am Ende schließen sich einige Übungsbeispiele mit funktionsfähigen Applets (Wahrungsumrechner, Geldrückgabeautomat) an.
zum Seitenanfang / zum Seitenende
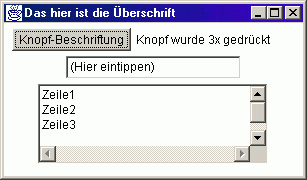
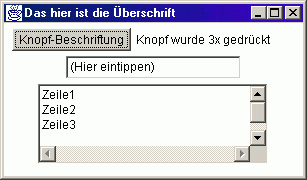
Frame, Label, Button, Textfeld und -area:
Ein- und Ausgabe-Elemente der Java-AWT
 Java
bietet mit seiner AWT-Bibliothek (AWT = Advanced Windows Toolkit) sowie mit der hier nicht verwendeten, noch
umfangreicheren Swing-Bibliothek alle Elemente moderner, grafikorientierter Oberflächen (GUI = graphic user
interface).
Java
bietet mit seiner AWT-Bibliothek (AWT = Advanced Windows Toolkit) sowie mit der hier nicht verwendeten, noch
umfangreicheren Swing-Bibliothek alle Elemente moderner, grafikorientierter Oberflächen (GUI = graphic user
interface).
Klassen, die einen Grafikbildschirm verwenden wollen, müssen von der Klasse Frame abgeleitet werden. Beim Bildschirm funktioniert dann aber der Schließknopf noch nicht - die entsprechende Methode muss noch vom Programmierer gefüllt werden (damit gegebenenfalls Gelegenheit besteht, erst noch eine Rückfrage wie "Wirklich beenden?" oder "Erst Daten speichern?" zu stellen). Schaltflächen und Eingabefeldern müssen noch ActionListener mitgegeben werden, die auf die Bedienung des Knopfes oder auf den Eingabe-Abschluss warten. Eigene ActionPerformed-Methoden reagieren dann, wenn eine solche Aktion entdeckt wurde, mit individuell programmierten Befehlen bzw. Methoden-Aufrufen. Nachfolgender Java-Text stellt einige Möglichkeiten vor.
Betrachtung als pdf-Dokument im eigenen Fenster bzw. Download (Link mit rechter Maustaste klicken und „Ziel
speichern unter..": wählen):
javaawtdemo.pdf (25
k)
// Demo: Ein-/Ausgabe mit der Java-AWT
// Java jdk ab
1.1.18 -- R. Krell, www.r-krell.de
import java.awt.*;
import java.awt.event.*;
public class JavaEA extends Frame // Frame ist die
Fensterklasse
{
Label ausgabezeile; // Deklaration der Bildschirmobjekte
Button knopf;
TextField eingabezeile;
TextArea mehrzeiligesTextfenster;
int zähler = 0; // für Beispiel: Knopfdrücke werden gezählt
public void richteFensterEin() // Fenster initalisieren und beschreiben
{
//WindowsListener hinzufügen, damit Schließknopf funktioniert
addWindowListener (
new WindowAdapter ()
{
public void windowClosing (WindowEvent ereignis)
{ //ersetzt bisher leere Methode
setVisible (false);
dispose();
System.exit(0);
}
}
); // runde Klammer vom Windowlistener geschlossen;
setTitle("Das hier ist die Überschrift"); // Fenster mit Titel versehen
setSize (420,200); // Fenstergröße (Breite und Höhe in Pixeln) festlegen
setLayout (new FlowLayout()); // innere Unterteilung des Fensters,
// kann auch später in führeAus() vor den add(..)-Befehlen stehen
// ohne besondere Definition ist FlowLayout voreingestellt.
}
public void richteAusgabeEin()
{
ausgabezeile = new Label("------------------------------------");
// Erzeugen des Ausgabelabels; Größe richtet sich nach Text!
}
public void richteKnopfEin()
{
// Knöpfe definieren und beschriften (Größe richtet sich nach Beschriftung)
knopf = new Button ("Knopf-Beschriftung");
// oder: .. = new Button(); knopf.setLabel ("Knopf-Beschriftung")
//Funktion der Knöpfe festlegen
knopf.addActionListener (
new ActionListener ()
{
public void actionPerformed (ActionEvent e)
{
// hier steht der Programmtext, der ausgeführt werden
// soll, wenn der Knopf gedrückt wird. z.B.:
zähler++;
ausgabezeile.setText ("Knopf wurde "+zähler+"x gedrückt");
}
}); // runde Klammer (von addActionListener)
}
public void richteEingabezeileEin ()
{
eingabezeile = new TextField("Hier tippen und <Enter>",30);
// 30 = Breite für 30 Zeichen
// spätere Textänderung mit eingabezeile.setText("Neuer Text");
eingabezeile.addActionListener (
new ActionListener ()
{
public void actionPerformed (ActionEvent e)
{
// hier steht der Programmtext, der nach der Eingabe (wenn die
// <Eingabe>-Taste gedrückt wurde) ausgeführt werden soll, z.B.:
ausgabezeile.setText ("Eingabe '"+eingabezeile.getText()+"'");
// Zahleingaben können wie folgt in Kommazahlen verwandelt werden:
Double hilfszahlobjekt = Double.valueOf (eingabezeile.getText());
double kommazahl = hilfszahlobjekt.doubleValue();
mehrzeiligesTextfenster.append ("Als Dezimalbruch="+kommazahl+"\n");
// oder -- weniger aufwändig (seit
der JDK 1.3 geht's so auch bei Double
// und Float)
-- in Ganzzahlen:
int ganzzahl = Integer.parseInt (eingabezeile.getText());
mehrzeiligesTextfenster.append ("Ganze Zahl="+ganzzahl+"\n");
// Falls die Eingabe gelöscht werden soll:
eingabezeile.setText("");
}
}); // runde Klammer (von addActionListener)
}
public void richteTextfensterEin ()
{
mehrzeiligesTextfenster = new TextArea("Zeile1\nZeile2\nZeile3\n",4,30);
// 4 Zeilen hoch, 30 Zeichen breit. (Anfangs-)Text kann auch später eingefügt
// werden mit: mehrzeiligesTextfenster.setText("Zeile1\nZeile2\nZeile3\n");
mehrzeiligesTextfenster.setEditable(false);
// bei true kann der Textfensterinhalt auf dem Bildschirm vom Benutzer verändert
// werden (Normalfall), bei false nicht.
// Üblicherweise kein ActionListener, sondern Button für Aktionen!
}
public void führeAus ()
{
richteFensterEin(); // Aufruf der Methoden zum Erzeugen der
richteKnopfEin(); // Bildschirmobjekte und der Definition
richteAusgabeEin(); // der bei Ereignissen auszuführenden Methoden
richteEingabezeileEin();
richteTextfensterEin();
add (knopf); // Anordnung der Objekte auf dem Bildschirm
add (ausgabezeile); // in der hier gewählten Reihenfolge bzw.
add (eingabezeile); // mit dem hier gültigen Layout-Manager
add (mehrzeiligesTextfenster);
setVisible(true); // Macht Bildschirm mit allen angeordneten
// Objekten sichtbar und startet damit das Programm
}
}
Diese AWT-Demo kann - wie üblich - mit nachfolgender Startdatei als Application gestartet werden:
public class JavaEAStart
{
public static void main (String[] s)
{
JavaEA demo;
demo = new JavaEA();
demo.führeAus();
}
}
zum Seitenanfang / zum Seitenende
 Alles dreht sich ums Geld
Alles dreht sich ums Geld
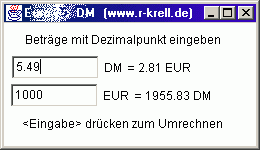
Natürlich sollen die neu erworbenen AWT-Kenntnisse direkt auch an einer Reihe kleinerer Beispiele geübt werden. Nachdem inzwischen der Euro vertraut ist, müsste jetzt wohl eher ein Umrechner zwischen Euro und Dollar oder anderen Währungen programmiert werden. Das Applet (das nebenstehende Bild bietet nur einen statischen Vorgeschmack) und der Quelltext finden sich auf einer Extra-Seite:
Extra-Seite „Euro-Umrechner" mit funktionsfähigem Applet
Etwas anspruchsvoller ist ein Automat mit Geldrückgabe, wie er zum Fahrscheinverkauf oder in Parkhäusern zu finden ist: Bezahlt man mehr als den Fahrpreis oder das Parkgeld, so erhält man den überzähligen Betrag in Münzgeld zurück. Hier werden Oberfläche (GUI) und Funktion getrennt; für die Zählwerksfunktion werden sogar vier alternative Möglichkeiten vorgeschlagen, wobei fortlaufend kleinere Verbesserungen vorgenommen wurden - was aber die Oberfläche nicht verändert. Das ist natürlich auch der Sinn modularen Programmierens: Wie bei einer Einbauküche soll z.B. der Austausch des Kühlschranks gegen ein leistungsfähigeres Gerät zu keinerlei zusätzlichen Umbauten führen: Schränke, Herd und Spüle sind gar nicht betroffen und die Küche funktioniert als Ganzes wie gewohnt (nur eben mit besserer Kühlung). Deshalb sind die Einbaugeräte in einer Küche auch genormt und mit wenigen, genau festgelegten Verbindungsstellen (Stecker, Wasseranschlüsse, Türen) versehen, sonst aber voneinander unabhängig. Genau das ist auch beim Programmieren anzustreben und mit getrennten, gut geplanten Klassen bzw. Objekten möglich.
Extra-Seite „Geldautomat" mit funktionsfähigem Applet
Zur Übung: Mit ganz analogen Mitteln wie beim Geldautomat (statt Münzen werden allerdings römische Zahlzeichen wie X, IV oder I ausgegeben) kann die Umwandlung von dezimalen arabischen Zahlen in römische Zahlen bewerkstelligt werden!
zum Seitenanfang / zum Seitenende
zurück zur Informatik-Seite c)
(Die anderen „Informatik mit Java"-Seiten werden am besten auf meiner Informatik-Hauptseite ausgewählt)