
| www.r-krell.de |
| Webangebot für Schule und Unterricht, Software, Fotovoltaik und mehr |
Willkommen/Übersicht > Informatik >
Weitere JavaScript-Programme:
Autorennen
In Ergänzung meiner Ausführungen über den aktuellen Grundkurs 11 auf meiner Informatik-Hauptseite und der Extra-Seite mit acht JavaScript-Programmen stelle ich hier die Entwicklung eines Autorennens vor. Ziel war es, unsere Kenntnisse von JavaScript (bisher nur Verzweigungen) zu Programmierung eines ersten Spiels zu nutzen!
Achtung: Damit die Programme ausgeführt werden können, muss Javascript aktiviert sein. Erscheint beim Internet-Explorer oben eine gelbe Warnleiste in diesem Fenster, muss auf die Leiste geklickt und müssen dann geblockte Inhalte zugelassen werden!
zum Seitenanfang / zum Seitenende
Vorbemerkung / Kalibrierung
Ärgerlicherweise hängt die Darstellung bei JavaScript von Ihrem Browser und der von Ihnen verwendeten Bildschirmauflösung und Schriftgröße ab, die ich nicht voraussehen kann. Deswegen kann bei Ihnen das Rennen möglicherweise schon enden, bevor das Auto das Ende (den rechten Rand) der Strecke erreicht hat. Oder das Auto kann über die Rennstrecke hinaus weiter fahren (und vom Bildschirm verschwinden), bevor das Ende erkannt wird..
Um dieses Problem zu beheben, ist es nötig, dass Sie mit den beiden Schaltflächen das "Oo>|<oO"- Muster so verschieben, dass der senkrechte Strich möglichst genau auf den rechten Rand kommt. Die drei "<oO"-Zeichen sollten unsichtbar werden! Ihre Mühe wird dadurch belohnt, dass die folgenden Autorennen vernünftig enden!
|
Bitte verschieben Sie zum Kalibrieren den Strich | an den
rechten Rand des Eingabefelds. Kalibrieren |
Diese Kalibrierung gilt, solange Sie diese Seite nicht schließen - einmal (mit "OK" bestätigt) reicht für alle folgenden Beispiele!
zum Seitenanfang / zum Seitenende
Erste Vorübung zum Autorennen:
Pro Tastendruck wird das einzige Auto um einen Schritt vorwärts bewegt
Zunächst ging es darum, ein Auto, das durch den 'Text' bzw. die Zeichenkette „O>o" in einem Eingabe-Textfeld symbolisiert wird, überhaupt zu bewegen. Nach kurzer Überlegung ergab sich, dass ein Nach-Rechts-Schieben möglich ist, in dem man links Leerzeichen zum Text hinzufügt. Dies kann durch Eintippen von Leerzeichen im Textfeld oder - etwas eleganter - durch Tastendruck erfolgen:
Das sieht dann so aus (Ausprobieren, wenn Sie schon kalibriert haben!):
| Vorübung 1 |
Ein Auto fährt zum Ziel |
Und hier der zugehörige Quelltext:
| <html> <head> <title>Vorübung 1</title> <meta name="Author" content="(C) R. Krell, 2002 -- www.r-krell.de"> <script language="JavaScript"> <!-- var auto1="O>o"; var ziel=70; function rennen() { if (auto1.length < ziel) { auto1 = " " + auto1; document.u1.strasse1.value = auto1; } else { document.u1.meldung.value = "Sieg!"; } } //--> </script> </head> <body> <h2 align="center">Ein Auto fährt zum Ziel</h2> <form name="u1"> <div align="center"> <input type="Text" name="strasse1" value="O>o" size="50"><br> <input type="Button" value="Hier drücken!" onClick="rennen()"><br> <input type="Text" name="meldung" value="" size="30"><br><br> </div> </form> </body> </html> |
Für ein Autorennen war das aber noch etwas ärmlich.
zum Seitenanfang / zum Seitenende
Zweite Übung:
Von zwei Autos wird eines pro Tastendruck vorwärts bewegt
Um Wettkampfstimmung aufkommen zu lassen, mussten mindestens zwei Autos her. Wenn man aber zwei gleiche Autos auf zwei verschiedenen Fahrspuren jeweils beim Tastendruck (durch Hinzufügen einer Leerstelle am linken Rand der Zeichenkette) um einen Schritt nach rechts bewegt, ist das Rennen trotzdem langweilig: Beide Autos bewegen sich völlig parallel und gehen immer nebeneinander und gleichzeitig durch Ziel. Spannender wird das erst, wenn man den in JavaScript eingebauten Zufallszahlengenerator auswählen lässt, welches Auto sich bewegt. Dann liegt mal das eine, mal das andere Auto vorn (man muss natürlich immer noch eifrig drücken), bis schließlich eins als erstes das Ziel erreicht. Vor Rennbeginn dürfen Wetten abgeschlossen werden!
Das sieht dann so aus (ergänzt wurden schon Aufgaben für weitere Verbesserungen):
| Übung 2 ( + weiterführende Aufgaben) |
Zwei Autos fahren um die Wette |
Und hier der zugehörige Quelltext:
| <html> <head> <title>Übung 2 ( + weiterführende Aufgaben)</title> <meta name="Author" content="(C) R. Krell, 2002 -- www.r-krell.de"> <script language="JavaScript"> <!-- var auto1="O>o"; var auto2="O>o"; var ziel=70; function rennen() { if (auto1.length < ziel) { if (Math.random() < 0.5) { auto1 = " " + auto1; document.u2.strasse1.value = auto1; } else { auto2 = " " + auto2; document.u2.strasse2.value = auto2; } } else { document.u2.meldung.value = "Sieg!"; } } //--> </script> </head> <body> <h2 align="center">Zwei Autos fahren um die Wette</h2> <form name="u2"> <div align="center"> <input type="Text" name="strasse1" value="O>o" size="50"><br> <input type="Text" name="strasse2" value="O>o" size="50"><br> <input type="Button" value="Hier drücken!" onClick="rennen()"><br> <input type="Text" name="meldung" value="" size="30"><br><br> Soweit waren wir gestern, am Do. 20.6.02, in R. 401 gekommen. Heute soll folgendes verbessert werden:<br><br> 1. Abbruch nicht nur, wenn Auto1 am Ziel ist, sondern auch, wenn Auto 2 vorher ankommt <br> <br> 2. Die Siegermeldung soll sagen, welches Auto gewonnen hat<br><br> 3. Ein zusätzlicher Knopf soll den Start eines neuen Rennens ermöglichen, ohne dass die Seite neu geladen werden muss<br><br> 4. Der Knopf "Hier drücken" soll nur einmal am Start gedrückt werden und dann soll automatisch alle 50 Millisekunden die Funktion rennen() aufgerufen werden, bis der Sieg erreicht ist (das gelingt mit xxx = window.setInterval ("rennen()", 50); bzw. window.clearInterval(xxx), wobei xxx eine globale Variable ist). <br> <br> Erfolgreiches Nachdenken und frohes Schaffen! </div> </form> </body> </html> |
Die Schülerinnen und Schüler haben dann im Unterricht und zu Hause an der Lösung der gestellten Aufgaben gearbeitet, um zu einem ordentlichen Rennen zu kommen. Der folgende Abschnitt zeigt ein Ergebnis.
zum Seitenanfang / zum Seitenende
Fertiges Autorennen, A:
Die Autos fahren nach dem Start „von selbst"
Hier sind die vorstehenden Aufgaben gelöst und das Rennen entsprechend ergänzt. Insbesondere wird ein in JavaScript „eingebauter" Timer verwendet, der uns das lästige dauernde Knopfdrücken abnimmt. Die Funktion „rennen()" wird nun automatisch alle 50 Millisekunden ausgeführt und die Autos fahren scheinbar aus eigener Kraft (in Wirklichkeit vom Timer angetrieben).
Das sieht dann so aus (Ausprobieren, wenn Sie schon kalibriert haben!):
| A. Zufallsrennen |
Zufallsrennen |
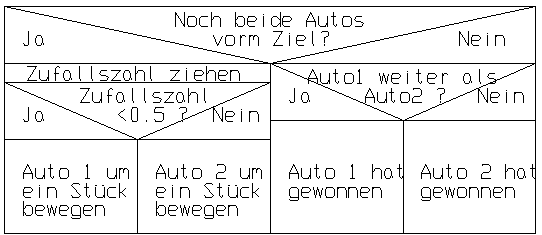
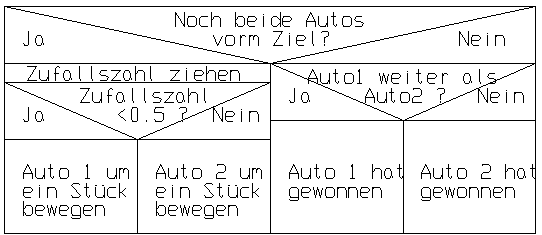
Zunächst soll das Struktogramm der zentralen Funktion rennen() vorgestellt werden (nach
Berücksichtigung der Aufgaben 1. und 2. der vorstehenden Übung 2):

Und hier der komplette Quelltext:
| <html> <head> <title>A. Zufallsrennen</title> <meta name="Author" content="(C) R. Krell, 2002 -- www.r-krell.de"> <script language="JavaScript"> <!-- var auto1="O>o"; var auto2="O>o"; var ziel=70; var automatisch=0; function rennen() { if ((auto1.length < ziel)&&(auto2.length < ziel)) { if (Math.random() < 0.5) { auto1 = " " + auto1; document.Piste.strasse1.value = auto1; } else { auto2 = " " + auto2; document.Piste.strasse2.value = auto2; } } else { window.clearInterval (automatisch); if (auto1.length > auto2.length) { document.Piste.meldung.value="Sieg: Fahrer 1 hat gewonnen"; } else { document.Piste.meldung.value="Sieg: Fahrer 2 hat gewonnen"; } } } function aufPlaetze() { window.clearInterval (automatisch); auto1 = "O>o"; auto2 = "O>o"; document.Piste.strasse1.value = auto1; document.Piste.strasse2.value = auto2; document.Piste.meldung.value="Die Autos sind startbereit"; } function starten() { if (document.Piste.meldung.value != "Vorsicht: Rennen läuft") { document.Piste.meldung.value="Vorsicht: Rennen läuft"; automatisch=window.setInterval ("rennen()", 50); // ruft alle 50 ms die Funktion rennen auf, // bis dort window.clearInterval(automatisch) die Aufrufe abbricht } } function abbrechen() { window.clearInterval (automatisch); document.Piste.meldung.value="Rennen angehalten"; } //--> </script> </head> <body> <h2 align="center">Zufallsrennen</h2> <form name="Piste"> <div align="center"> <input type="Text" name="strasse1" value="?o" size="50"><br> <input type="Text" name="strasse2" value="?o" size="50"><br> <input type="button" value="Auf die Plätze" onClick="aufPlaetze()"> <input type="button" value="fertig - los!" onClick="starten()"> <input type="button" value=" Anhalten " onClick="abbrechen()"> <br> <input type="Text" name="meldung" value="" size="30"><br><br> </div> </form> </body> </html> |
So lässt sich - insbesondere wenn man das Rennen durch Wetten etwas spannender macht - schon von einem gelungenen Spiel sprechen.
zum Seitenanfang / zum Seitenende
Fertiges Autorennen, B:
Die Autos fahren durch Druck auf verschiedene Tasten
Obwohl das Rennen A wunderbar funktioniert, wird es auf Dauer (jetzt, wo es endlich fertig ist) doch etwas fad. Nur Zugucken, wie die Autos fahren, ist doch etwas langweilig. Ja, wenn man selbst seine eigene Geschicklichkeit einbringen und damit den Rennerfolg beeinflussen könnte! Das geht tatsächlich mit folgendem Rennspiel für zwei menschliche Spieler. Jeder Spieler erhält eine Taste auf der Tastatur, um 'sein' Auto voran zu bewegen (da es nur eine Maus gibt, konnte damit nicht gearbeitet werden!). Ich habe die Tasten <w> und <p> gewählt, die weit genug auseinander liegen, damit sich die Hände der beiden Spieler nicht ins Gehege kommen. Wer seine Taste am schnellsten hintereinander drückt, gewinnt! Zwar kann man die Taste auch einfach gedrückt halten, um die automatische Wiederholfunktion der Tastatur zu nutzen. Die gilt aber immer nur für die zuletzt gedrückte Taste. Wenn der Mitspieler zwischendurch einmal seine Taste erneut drückt, wird dessen Auto bewegt. Also kommt es wirklich darauf an, möglichst schnell immer wieder zu drücken.
Technisch gesehen erfolgen die Tastendrücke in ein Eingabefeld. Alle 50 Millisekunden wird abgefragt, ob Text in diesem Feld steht. Wenn ja, wird der erste Buchstabe im Feld betrachtet und das entsprechende Auto bewegt und das Eingabefeld für den nächsten Tastendruck gelöscht. Also: Eine(n) Mitspieler(in) suchen und los geht's:
Das funktioniert dann so (Ausprobieren, wenn Sie schon kalibriert haben!):
| B. Tastenrennen |
Tastenrennen |
Und hier wieder der zugehörige Quelltext:
| <html> <head> <title>B. Tastenrennen</title> <meta name="Author" content="(C) R. Krell, 2002 -- www.r-krell.de"> <script language="JavaScript"> <!-- var auto1="O>o"; var auto2="O>o"; var ziel=70; var automatisch=0; var ein=""; function rennen() { if ((auto1.length < ziel)&&(auto2.length < ziel)) { ein = document.Piste.meldung.value; document.Piste.meldung.value = ""; if (ein.length > 0) { if (ein.charAt(0)=="w") { auto1 = " " + auto1; document.Piste.strasse1.value = auto1; } if (ein.charAt(0)=="p") { auto2 = " " + auto2; document.Piste.strasse2.value = auto2; } } } else { window.clearInterval (automatisch); document.Piste.meldung.blur(); if (auto1.length > auto2.length) { document.Piste.meldung.value="Sieg: Fahrer 1 hat gewonnen"; } else { document.Piste.meldung.value="Sieg: Fahrer 2 hat gewonnen"; } } } function aufPlaetze() { window.clearInterval (automatisch); auto1 = "O>o"; auto2 = "O>o"; document.Piste.strasse1.value = auto1; document.Piste.strasse2.value = auto2; document.Piste.meldung.value="Die Autos sind startbereit"; } function starten() { if (document.Piste.meldung.value != "Vorsicht: Rennen läuft") { document.Piste.meldung.value="Vorsicht: Rennen läuft"; automatisch=window.setInterval ("rennen()", 50); // ruft alle 50 ms die Funktion rennen auf, // bis dort window.clearInterval(automatisch) die Aufrufe abbricht document.Piste.meldung.focus(); } } function abbrechen() { window.clearInterval (automatisch); document.Piste.meldung.value="Rennen angehalten"; document.Piste.meldung.blur(); } //--> </script> </head> <body> <h2 align="center">Tastenrennen</h2> <form name="Piste"> <div align="center"> Tasten 'w' oder 'p' ins unterste Eingabefeld drücken!<br> <input type="Text" name="strasse1" value="?o" size="50"><br> <input type="Text" name="strasse2" value="?o" size="50"><br> <input type="button" value="Auf die Plätze" onClick="aufPlaetze()"> <input type="button" value="fertig - los!" onClick="starten()"> <input type="button" value=" Anhalten " onClick="abbrechen()"> <br> <input type="Text" name="meldung" value="" size="30"><br><br> </div> </form> </body> </html> |
Vorsicht: keine Sehnenscheiden-Entzündung riskieren! Die wahre Meisterin im Informatik-Unterricht bzw. der wahre Meister zeigt sich im Ausdenken und Programmieren des Spiels, nicht beim Gewinnen!
zurück zur Informatik-Hauptseite